action 정의한다 액션디렉토리에 액션 타입파일을 만들어서 액션이름을 상수형태로 만들고 다른파일에서 불러올수잇도록 만든다 대문자와_를 사용해서 만든다 export const PLUS = 'PLUS' 액션 생성자함수를 통해 정의한다 -> 왜? 액션을 그때그때 객체를 만들면 귀찮아서..? 액션 생성자는 미리 정의해둔 액션이름을 불러와서 카멜케이스로 작성함 payload가 있는경우에 인자로 넣어줌 import *as types from '액션타입정의한곳' export function plus(payload) { return { type: types.PLUS payload: } } 액션 객체 { type: 액션의 종류를 한번에 식별할 수 있는 문자열 또는 심볼 payload: 액션의 실행에 필요한 임의 데이터..
Redux란? 리덕스는 상태의 중앙관리를 위한 상태관리 도구입니다 전역상태를 생성하고 관리하기위한 라이브러리 Redux 왜 사용하나요? 리액트의 경우 단방향이라서 상태를 prpos로 전달받게 됩니다. 부모컴포넌트에서 최하위 자식 컴포넌트 전달한다고 했을때 두세개의 경우 가볍게 할 수 있지만 그 양이 일억개라고 생각해봅니다. 쉽게 말하자면 유선이라고 생각하면 됩니다. 리덕스의 경우 무선처럼 사용 할 수 있습니다 리덕스는 많아진 상태구성요소들을 보다 효율적으로 관리해줍니다 스토어를 사용하여 상태를 컴포넌트 구조 바깥에 두고 스토어를 통해 업데이트하거나 새로운 상태를 전달받아요 리덕스데브툴 사용시 시간여행 가능 그렇다면 리덕스 이전엔 어떻게 사용했나요? Context API등을 사용 전역상태관리측면에서는 차이..
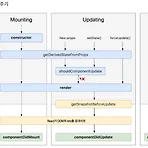
 LifeCycle Method
LifeCycle Method
생명주기 메서드 클래스형 컴포넌트에서만 사용가능 마운트 마운트될 때 발생하는 생명주기 constructor getDerivedStateFromProps render componentDidMount constructor constructor()는 컴포넌트의 생성자 메서드 컴포넌트가 만들어지면 가장 먼저 실행되는 메서드 생성자로 props를 전달받아 state를 초기화 해야 할 때 사용하는 메서드 state를 초기화하지않는다면 구현하지않아도 됨 반드시 첫줄에 super(props);를 호출해야하며 그렇지 않은 경우 오류 발생 constructor() 내부에서는 setState()메서드를 지원하지않음 constructor(props) { super(props); console.log("constructor")..
- HTTP란 무엇인가 HTTP란 서버/클라이언트 모델을 따라 데이터를 주고받기 위한 프로토콜이다. HTTPS는 HTTP에 데이터암호화가 추가된 프로토콜이다. - GET과 POST의 차이는? GET은 주로 데이터를 읽거나 검색할때 사용되는 메서드이고 POST는 업데이트나 생성할 때 사용됨 GET은 데이터 변형위험이 없기때문에 POST보다 안전하다고 간주됨 POST요청은 클라이언트에서 서버로 전송할때 추가적인 데이터를 body에 포함할 수 있지만 GET요청은 필요한 데이터를 URL에 포함하여 요청함 - 브라우저 렌더링과정 1. HTML과 CSS를 파싱해 DOM과 CSSOM을 생성 2. 두 트리를 결합하여 렌더트리를 만듦 3. 렌더트리에서 각 노드의 위치와 크기를 계산하는 레이아웃 단계 거침 4. 계산이 완..
리눅스란? 오픈소스 운영체제이다 우분투 민트를 사용하는것도 오픈소스이기때문에 ! 리눅스 명령어 pwd(print working directory) 현재 위치한 디렉토의 절대경로를 표시 ls(list) 현재 위치한 디렉토리 내 파일/디렉토리 목록을 표시 -a 숨긴파일을 포함한 모든 항목 표시 -d 디렉토리 정보만 표시 -F 디렉토리는 /, 실행가능 파일은 *, 소켓파일은 =, 링크인 경우 @를 파일이음 뒤에 표시 -l 각 항목의 상세 정보들을 함께 표시 -m 각 항목들을 쉼표로 구분하여 표시 -r 항목들을 역순으로 표시 -R 하위 디렉토리의 내용들도 표시 -s kb 단위로 표시 -t 최종 수정시간을 기준으로 표시 -u 최종 액세스 시간 기준으로 표시 cd(경로) 이동하는 명령어 mkdir{디렉토리명} 디렉..
프로퍼티 어트리뷰트 자바스크립트 엔진은 프로퍼티를 생성 할 떄 프로퍼티의 상태를 나타내는 프로퍼티 어트리뷰트를 기본값으로 자동정의한다 프로퍼티 상태란? 프로퍼티 값, 값의 갱신가능 여부, 열거가능 여부, 재정의 가능여부 프로퍼티 어트리뷰트는 자바스크립트엔진이 관라하는 내부슬롯 [[value]] [[writable]] [[eunmerable]] [[configurable]] 데이터 프로퍼티 키와 값으로 구성된 일반적인 프로터치 value writable: 프러퍼티값의 변경여부 나타냄,볼리언값으로, writable값이 false일경우 해당프로퍼티의 [[value]] 값변경 불가 읽기전용 enumeable: 열거가능여부 불리언값으로 false일경우 for,,if문이나 object.key메서드등을 열거불..
스코프 = 유효범위 = 자바스크립트엔진이 식별자를 검색할때 사용하는 규칙 = 네임스페이스 모든 식별자(함수이름, 변수이름, 클래스이름등)는 자신이 선언된 위치에 의해 다른코드가 식별자 자신을 참조 할 수 있는 유효범위가 결정된다 전역: 코드의 가장 바깥영역/ 전역스코프/ 전역변수 *어디서든지 참조가능 지역: 함수몸체내부/ 지역스코프/ 지역변수 *자신의 지역스코프와 하위 지역스코프에서 유효 변수를 참조할떄 자바스크립트 엔진은 스코프 체인을 통해 변수를 참조하는 코드의 스코프에서 시작하여 상위 스코프방향으로 이동하며 선언된 변수를 검색한다 이를 스코프체인이라 한다 상위 스코프에서 유효한 변수는 하위 스코프에서 자유롭게 참조 가능 하위스코프에서 유효한 변수는 상위 스코프에서 참조불가 코드불록이 ..
주요 body 태그 제목태그,폰트 사이즈 차이남 문단 표시 태그 하이퍼링크 설정 태그 - href: 하이퍼링크url - target: 링크된 url 이동방법 지정 = _self: 현재 브라우저에 띄움 _blank: 새로운 브라우저 탭에 띄움 순서가 있는 리스트 (오더 리스트) 순서가 없는 리스트 위 태그내에 사용해서 각 리스트 아이템 표시 이미지삽입 태그 - src: 이미지 파일 위치(상대경로또는 절대경로로 설정) - alt: 이미지 대체 텍스트 html문서의 특정부분 지정하는데 사용(화면에 표시가 달라지는 부분은 없는 특이태그) 테이블 기본태그 표구현을 위한 태그, 게시판,데이터관리시 유용, 줄(행 rows)과 칸(열 column)으로 구성 - 태그: table ..
html 웹브라우저에서 벌어지도록 디자인된 문서 표준화된 마크업 언어 사용하며 브라우저에 실현가능한 파일 HTML 구조 HTML 기본 템플릿 코드 html 문서 최상단에 항상 이 태그를 사용해야 함 문서 범위 설정태그 해당태그로 오픈후 작성 해당태그로 닫아야함 - lang: 문서언어 설정 (ko,en등) - head: html문서 전체를 대표하거나,html 문서 전체에 필요한 데이터를 넣음 = title, meta - body 반응형 웹 관련 태그 viewport(뷰포트) - widht: 초기 뷰포트 너비 설정 device-width또는 양의 정수( 디바이스 너비 또는 특정 너비) - user~scalable: 웹페이지 확대 허용여부 설정 - initial-scale: 디바이스너비와..
모든 HTML태그는 디폴트로 block와 inline이라는 속성을 가진다 block 특성 항상 새로운 라인에 표시된다. 화면 너비전체를 차지하며 자동으로 width: 100% height: auto 가 된다. 프로퍼티 설정 가능 (widht,height,margin,padding) 블럭요소안에 인라인 요소 포함 가능하다. 주요 태그는 div,h1-h6,p,ol,ul,li,hr,table,form inline 특성 새로운 라인으로 시작하지 않는다 같은 라인에 위치가능 요소너비만큼 가로폭 차지 프로퍼치 설정 불가 (상하여백은 line-height로 가능하다) inline 특성을 가진요소뒤 엔터,스페이스있을경우 4px정도 공백이 생김 인라인 특성요소안에 블럭특성 요소 포함되지않는다. 주요태그 s..
